Несколько месяцев назад я закончил один из этапов своего профессионального пути в Лаборатории 365 и сейчас двигаюсь дальше. Я хочу рассказать как мне удалось задокументировать часть разработки связанную с генерацией документов в достаточном объеме для дальнейшего спокойного использования созданной системы в течении двух лет. Я постараюсь максимально дать читателю полезный материал, и в тоже время соблюсти интересы проекта и не разглашать нюансы реализации и внутреннего использования.
Дано:
- крутая команда разработки Студии 15 и конечно же менеджер проекта. На момент старта проекта я работал арт-директором в Студии 15
- стартап с железобетонными сроками к определенному событию — старт акселерации во ФРИИ
- первоначальный набор шаблонов из 15+ документов различного объема от 1 страницы до 100+ страниц в одном документе с разными условиями подключения
- сторонний проект, который должен быть интегрирован с будущим решением
- дизайнер (аналитик, проектировщик, дизайнер, арт-директор, product owner, менеджер продукта в одном лице)
Задача:
- запустить проект к сроку
- не сдохнуть команде через полгода в хаосе при подключении нового функционала и еще большего объема документации в системе (в случае подтверждения гипотезы)
- минимальным количеством букв и затраченных сил добиться пригодной документации
- отчуждаемость документации любой команде/любому сотруднику не в контексте
Сразу оговорюсь, что шаблоны документов были сделаны без какой-либо методологии, я руководствовался исключительно спецификой проекта, здравым смыслом и жутким ограничением во времени.
Анализ и подготовка
Надеюсь что вы начинаете любую нетривиальную задачу с анализа материала, в моем случае материалом были шаблоны документов. Мне необходимо было определить периодичность использования однотипных данных внутри одного документа и между документами. Это было необходимо для понимания, нужна система именно сейчас или можно сначала быстро сделать на коленке, а потом разбираться с полученным результатом. На тот момент было принято решение что система нужна, так как практически все данные, в том или ином объеме, повторялись внутри одного документа и во всем пакете документов — а это верный признак путаницы уже на втором-третьем документе при подключении.
Следующий шаг — понять состояние чистоты разметки документов. Объясню. Дело в том, что я получил уже заполненные шаблоны документов от методолога — кто, когда и как делал эти документы я не знал, даже если бы и знал мне это мало бы что дало. Документ .docx внутри что-то вроде xml для текста и некоторые элементы визуально могут быть не видны в открытом документе, но в разметке документа присутствовать. Как на эти элементы разметки отреагирует генератор документов и различный софт для просмотра документа — неизвестно. Основная ставка была на Microsoft Word, но есть OpenOffice, LibreOffice и все они могут давать различный результат. Поэтому все шаблоны сначала проходили процедуру очистки стилей — полный сброс любого оформления и повторное оформление стилями документов, где-то с корректировкой структуры документа. И даже после этой процедуры мы собирали проблемы в содержимом документов после генерации. В дальнейшем я пришел к тому, что если документ небольшой, лучше его перенабрать с нуля, а не брать в работу предоставленный методологом шаблон, это здорово экономит время на документах до 5-ти страниц. Никому не хочется потом искать причину, почему что-то поехало, процесс отладки данных случаев крайне утомителен для команды. На этом же этапе, если у вас пакет документов, вы приходите к единообразному визуальному языку.
И раз мы провели обряд очищения документов, то пасхалка в метаинформации напрашивалась сама собой, ведь люди любят делиться хорошими документами
После всех работ связанных с подготовкой документов я приступал к разметке документов для автоматической генерации.
Разметка документов
На этом этапе узнайте у разработчиков формат переменных, который поддерживает выбранный вашей командой генератор документов, чтобы потом не пришлось переделывать. Мне пришлось переделывать, но это было связано с заменой генератора. Новый генератор не смог работать с переменными в прежнем формате, но возможности нового генератора оказались для нас важнее и мы решились на замену.
Проверьте достаточность информации в системе, определите какого объема данных не хватает для документа. Когда эти данные появятся в системе? Если не хватает данных для самодостаточности документа, лучше его отложить. Что такое самодостаточность документа? В моем случае, был один документ, который мы доделывали в 3 этапа, но самодостаточным он был сразу для одного конкретного сценария, но остальные сценарии не покрывал, поэтому мы приняли решение выкатывать документ на прод оставив для непокрытых сценариев пустые ячейки для самостоятельного заполнения пользователем, и в последующем добили документ с появлением необходимого функционала.
Документация переменных и интерфейса
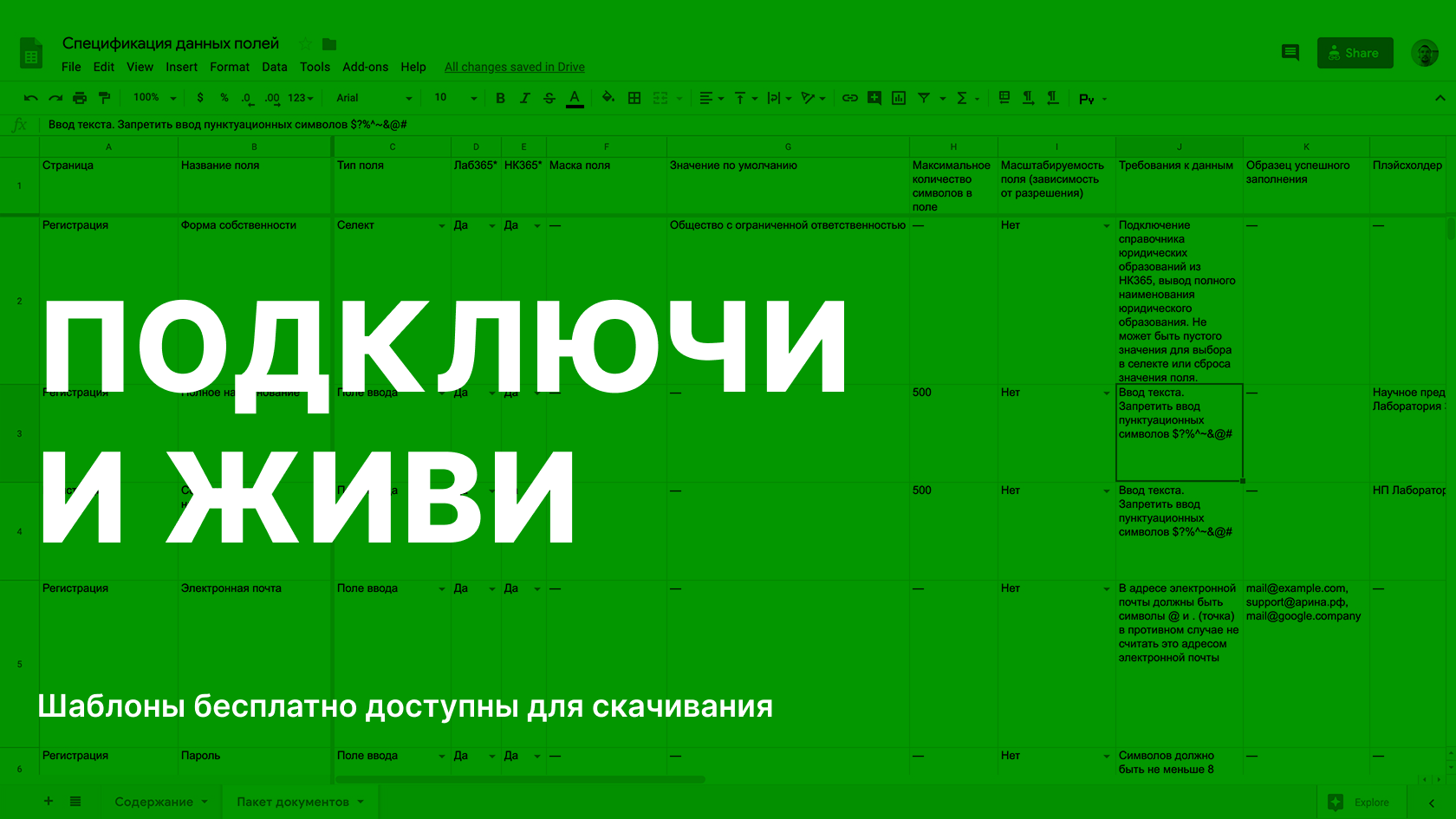
В начале заметки я написал, что мы были жестко ограничены к определенному событию. Вдобавок ко всему, у меня уже был спланирован отпуск. Когда я был недоступен, но нужно было срочно добавить системную переменную (отсутствует в интерфейсе конечного пользователя), разработчики сами добавляли строку с переменной, а я потом дописывал недостающие условия. В связи с этим спецификация переменных не претендует на правильность и идеальность, но это вполне рабочий документ, который в последствии разрастался и эволюционировал. Основная вкладка в документе структурно не менялась со старта и на момент моего ухода проекта.
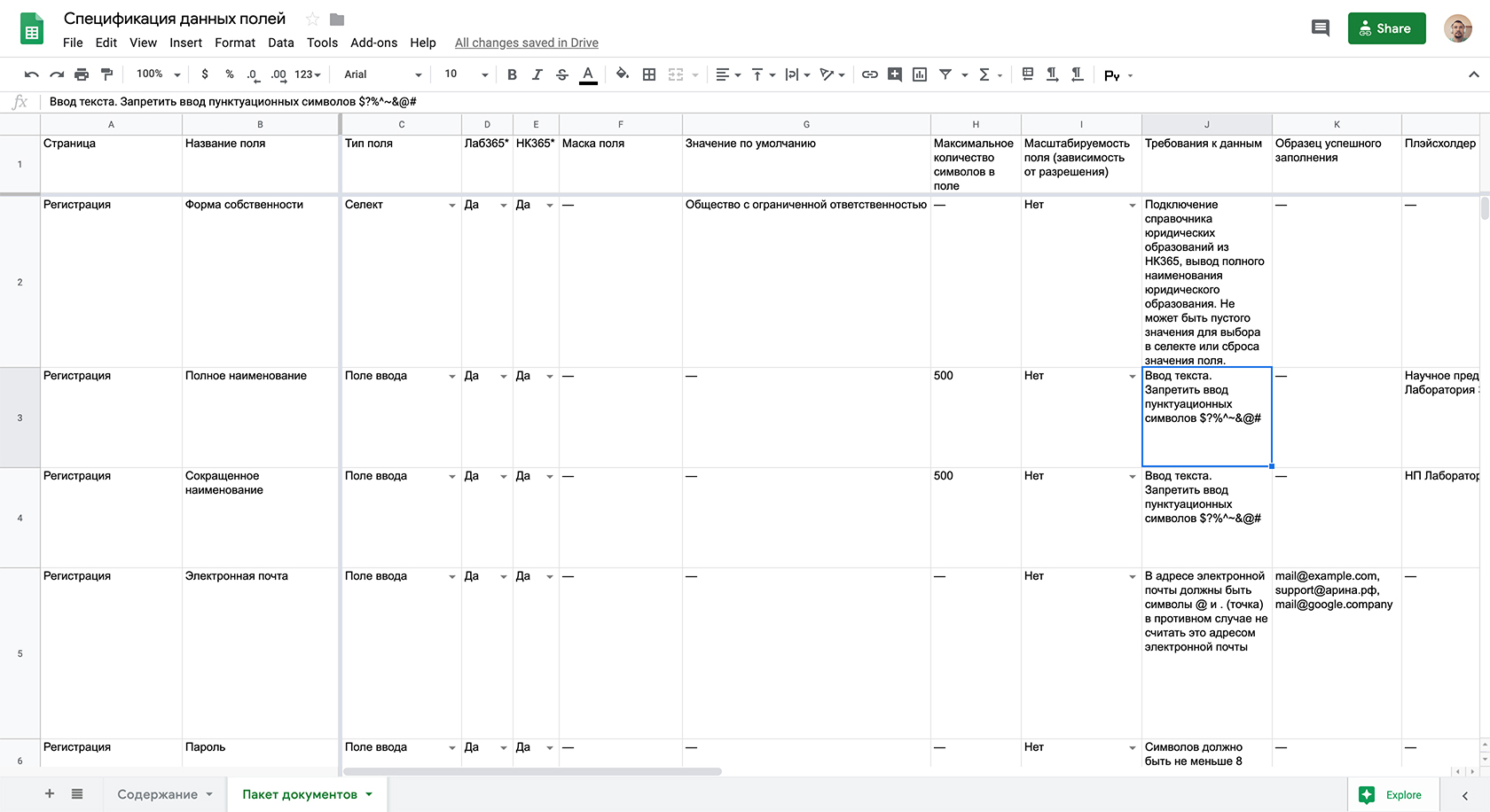
Шаблон «Спецификации данных полей», который вы можете брать и использовать в своей работе. В документе я оставил часть данных для примера. Этот шаблон может подойти для документации интерфейса, чтобы контролировать качество разработки — product owner знает какой минимальный результат он получит, разработчик четко понимает какой минимум требуется сделать из описания задачи + спецификации данных полей, а если чего не хватает он об этом скажет, инженер по тестированию ясно видит очевидные кейсы. В итоге, все в плюсе.
По началу документ отнимет значительное количество часов, но затем он кратно сэкономит вам затраченное время, а актуализация будет эпизодически отнимать буквально минуты.
Содержание:
- Страница — ориентир человеку вне контекста проекта, где искать. Полезно для нового члена в команде или передачи проекта на аутсорс разработку
- Название поля
- Тип поля
- Обязательность поля в проектах (напоминаю, у нас была БД другого проекта) — маркер синхронизации требования обязательности между документом и интерфейсом. В случае, обязательности информации в документе и система не может другим путем её получить, необходимо будет сделать это поле в интерфейсе обязательным
- Маска поля — в нормативной документации четко определен формат записи информации.
- Значение по умолчанию
- Максимальное количество символов в поле
- Масштабируемость поля (зависит от разрешения) — описание поведения элемента интерфейса в зависимости от разрешения
- Требование к данным — какое взаимодействие разрешено с элементом интерфейса, и что может придти на вход
- Образец успешного заполнения
- Плэйсхолдер — подсказка для пользователя внутри элемента интерфейса
- Кастомизация поля — нестандартные элементы интерфейса или допиленные под задачи
- Дополнительная информация рядом с полем — когда плэйсхолдером не обойтись из-за объема текста, то используем тултип или дескриптор
- Тип валидации
- Сообщение валидации — условия и ответ системы
- Переменная в шаблонах документов — что будет вставлено в шаблон документа
- Ссылка на страницу — не использовал в итоге
- Расположение поля в интерфейсе — не использовал в итоге
Документация подключения документа
Для получения документа конечным пользователем недостаточно его отредактировать и разметить, документ еще нужно правильно подключить. Особенно важно, если у вас один и тот же шаблон в зависимости от условий меняет свое содержание. Для этого я использовал отдельный документ.
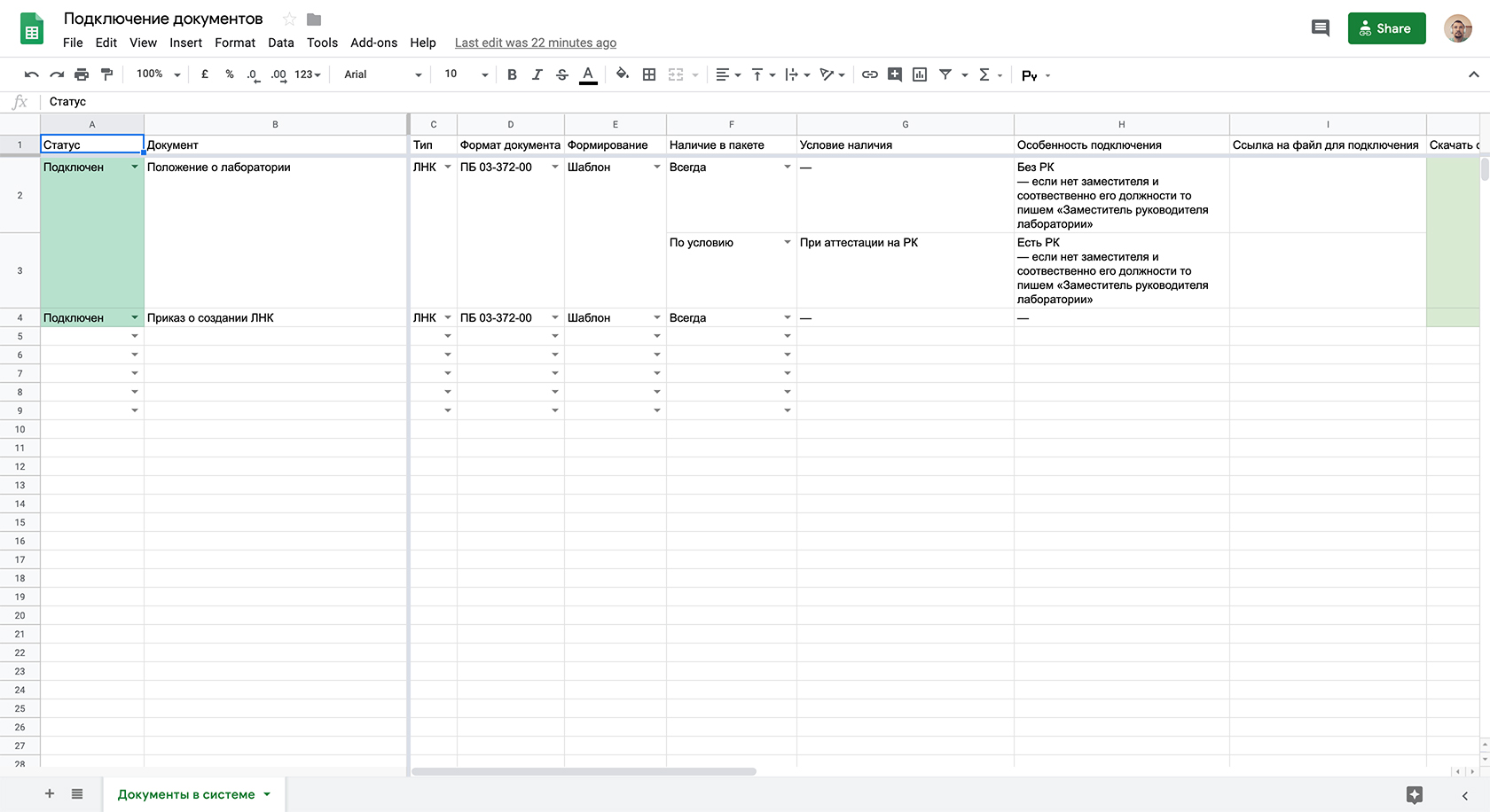
Шаблон «Подключение документов», надеюсь что он кому-то пригодится.
Содержание:
- Статус — говорит в каком состоянии на данный момент документ в системе. Один документ мы подключали в 3 этапа, статус документа был «Доработать»
- Документ — название документа внутри команды, базы знаний и внутри нашей документации и системы постановки задач
- Тип
- Формат документа — когда один и тот же документ, может быть в разных шаблонах в зависимости от нормативно-технической документации, которой этот документ соответствует
- Формирование — документ может быть просто шаблоном, в который просто подставляются переменные или же из шаблона в 3 стр может получаться 100+ страничные документы — динамические документы
- Наличие в пакете — особенность системы, можно получить пакет документов или скачать документы по отдельности
- Условие наличия — присутствие конкретного документа в пакете
- Особенность подключения — та часть документа, которой нет в шаблоне и она регламентируется кодом.
- Ссылка на файл для подключения
- Скачать отдельно
- Название файла для скачивания — документ в системе может называться как угодно, но конечный пользователь при скачивании должен видеть определенное название
Итого
В результате мной в обоих документах заполнено 362 строки. Внушительный объем? Но на деле это на 30+ шаблонов документов и суммарно затрачено 40-60 часов работы одного человека за два года (1-1,5 недели), без учета редактуры самих шаблонов и формулировки задач на подключение.
Проект успешно прошел акселерацию во ФРИИ и пришел к форме собственной команды разработки. Благодаря существующей документации новым членам команды не пришлось долго вникать, что же было сделано до них в части генерации документов. У всех членов команды был доступ к актуальному состоянию подключенных документов в любой момент времени.
Основные этапы при документации процесса генерации документов:
- Анализ содержательной части документов
- Чистка стилей документов
- Фиксировать переменные параллельно с разметкой документов
- Фиксировать нюансы подключения шаблонов документов.
Веду телеграм-канал о дизайне в широком смысле  Вредный дизайнер
Вредный дизайнер